Webflow makes it easy to add code inside the <head> and <footer> elements and even before the </body> element. But what about right after the opening <body> tag – i.e. noscript?
Currently the best and only way to do this is with an HTML Embed component, and we can place it in the header at the very beginning. Placing it in the Header instance will add it across the entire site, otherwise outside of the header or global component would be only for that page and if you need it on additional pages you’ll need to place it manually.
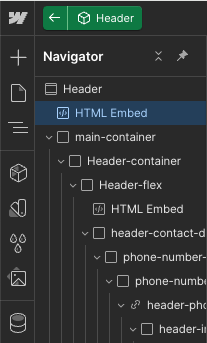
While you’re in design mode edit the Header instance, drag an HTML Embed component to the under the header (we’ll move this soon), paste your code in and press “Save and Close”. Using the navigator panel, drag that HTML element to the very top in your Header element structure – as high as it’ll go.

That should do the trick! Publish your changes on the site and view your source code to confirm. Your code it wrapped in a few div tags, but it’s high in the body element and should work just the same.
If your code still doesn’t appear to be working, be sure you have verified ownership of the domain. Otherwise, let me know in the comments if this doesn’t work for you or/if Webflow has finally updated to create a setting field for this.
If you’re looking for additional help in your web development projects or looking pass on the website projects, feel free to reach out to explore possibilities.
Need to add reviews to your website?
Check out the plugin used above here.


